WooCommerce has revolutionized eCommerce by providing a flexible and scalable platform for online stores. However, enhancing the user experience is crucial to standing out from competitors and increasing sales. One way to improve customer engagement is by integrating a WooCommerce mini cart plugin into your store. A mini cart offers real-time updates on what products customers have added to their cart, making the shopping experience more seamless and efficient.
This guide will walk you through how to customize your WooCommerce store using mini cart for WooCommerce plugins. By the end of this article, you’ll understand how mini carts work, the benefits they offer, and the best plugins to use for customization—featuring tools like Extendons, a trusted name in WooCommerce extensions.
Why Use a WooCommerce Mini Cart Plugin?
A WooCommerce mini cart plugin enhances the shopping experience by providing a compact, easily accessible cart for your customers. Instead of navigating to a separate cart page, customers can see a quick overview of their shopping cart, modify quantities, and even proceed to checkout—all without leaving the current page.
Here are the main benefits of adding a mini cart to your WooCommerce store:
1. Improved User Experience
A mini cart streamlines the shopping process by reducing the number of steps needed to check the cart or make adjustments. Customers can remain on the product page or any other section of your site while still having access to their cart information.
2. Reduced Cart Abandonment
Cart abandonment is one of the biggest challenges for online retailers. By making it easier for customers to view and edit their cart, a mini cart for WooCommerce can reduce the chances of abandonment. Customers can review their selections and proceed to checkout quickly.
3. Increased Sales and Engagement
With a visible and interactive mini cart, customers are more likely to continue adding products to their cart. Some plugins even support cross-selling and upselling features, allowing you to suggest additional products directly from the mini cart interface.
4. Faster Checkout Process
A mini cart often comes with a quick checkout button, allowing customers to jump straight to the payment page without navigating through several steps. This faster process leads to higher conversions.
How to Customize Your WooCommerce Store Using Mini Cart Plugins
Step 1: Choose the Right WooCommerce Mini Cart Plugin
The first step in customizing your WooCommerce store is choosing the right WooCommerce mini cart plugin. Several plugins offer different levels of customization, from basic features to advanced settings. One of the most popular and versatile options is Extendons WooCommerce Floating Cart. This plugin offers a range of customization features that enhance both the functionality and design of your mini cart.
Extendons WooCommerce Floating Cart Features:
- Drag-and-Drop Interface: Customize the layout of your mini cart using a simple drag-and-drop builder.
- Real-Time Updates: The cart updates in real-time as users add or remove products, providing a smooth experience.
- Mobile Responsiveness: Ensure that your cart looks great on both desktop and mobile devices.
- Design Flexibility: You can fully customize the cart’s appearance, including the colors, fonts, and overall layout to match your store’s branding.
Other notable plugins include:
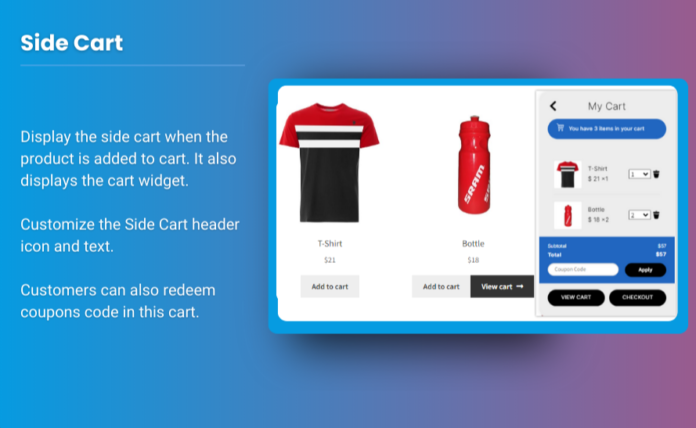
- WooCommerce Side Cart: A simple side cart option that slides out and provides a quick view of the cart contents.
- YITH WooCommerce AJAX Mini Cart: A plugin that focuses on AJAX functionality, allowing for real-time updates and a highly interactive cart experience.
- WooCommerce Cart Pro by VillaTheme: A feature-rich mini cart that offers cross-selling, upselling, and design customization.
Step 2: Install and Activate Your Mini Cart Plugin
Once you’ve chosen your mini cart for WooCommerce plugin, follow these steps to install and activate it on your WooCommerce store.
- Download and Install the Plugin:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for the plugin name (e.g., Extendons WooCommerce Floating Cart).
- Click “Install” and then activate the plugin.
- Configure the Plugin Settings:
- After activating the plugin, you’ll find the settings under WooCommerce > Settings > Mini Cart.
- Customize the settings based on your needs, including the cart’s design, layout, and functionality.
- Adjust the position of the cart (floating, sidebar, or dropdown) and set any additional features like product quantity controls or discount fields.
Step 3: Customize the Mini Cart Layout
Once the plugin is activated, it’s time to customize the design and layout of the mini cart. Many plugins, like Extendons, allow for easy customization through their user-friendly interfaces.
Customization Options:
- Position: Choose where the mini cart will appear on your website. You can set it to float in the bottom corner, as a slide-in from the side, or even as a dropdown from the header.
- Cart Summary: Display essential details like product names, images, quantities, and total price. Some plugins allow you to hide or show specific elements based on your preferences.
- Button Styling: Customize the “Proceed to Checkout” button to match your store’s branding. Adjust the color, size, and shape to make it visually appealing and user-friendly.
- Animations: Add subtle animations to your mini cart, such as slide-in effects, for a more dynamic experience. Animations can make the cart feel more engaging and interactive.
- Cart Icon: Choose a custom cart icon that fits your brand’s style. Some plugins, like Extendons, allow you to upload your own icon or select from a pre-made library.
Step 4: Add Advanced Features
Many WooCommerce mini cart plugins offer advanced features that can improve functionality and enhance user experience even further. Some key features to consider:
- Cross-Selling and Upselling: Recommend related products directly from the mini cart. This can encourage customers to add more items to their cart, increasing the average order value.
- Coupon Codes: Allow customers to enter coupon codes directly in the mini cart for real-time price updates.
- Real-Time Shipping and Tax Calculations: Provide live updates on shipping fees and tax amounts based on the customer’s location, making the checkout process more transparent.
- Wishlist Integration: Enable customers to add products to a wishlist if they’re not ready to purchase immediately.
By leveraging these advanced features, you can transform your mini cart into a powerful sales tool.
Step 5: Optimize for Mobile
With mobile shopping on the rise, it’s crucial to ensure that your mini cart for WooCommerce is mobile-friendly. Most premium mini cart plugins, like Extendons, come with mobile optimization features, ensuring that your cart looks great on both desktop and mobile devices.
Here’s how to ensure the mini cart works well on mobile:
- Test Responsiveness: Use different devices to test how the mini cart functions. Make sure it is easy to access, and the cart items are clearly visible on smaller screens.
- Optimize Layout: Choose a compact layout for mobile that doesn’t take up too much screen space. A floating cart in the bottom corner can be a great option for mobile users.
- Touch-Friendly Controls: Ensure that buttons and interactive elements like quantity selectors are large enough for touch-based navigation.
Step 6: Monitor and Adjust Based on User Feedback
Once you’ve integrated and customized your WooCommerce mini cart plugin, monitor its performance. Use tools like Google Analytics to see how customers are interacting with the mini cart and whether it’s leading to more conversions. Additionally, gather customer feedback to identify any pain points or areas for improvement.
FAQs
1. What is a WooCommerce mini cart plugin?
A WooCommerce mini cart plugin adds a compact, real-time cart to your WooCommerce store that provides customers with a quick overview of their selected items without requiring them to navigate away from the page they are on.
2. Why should I use a mini cart for WooCommerce?
A mini cart for WooCommerce improves the shopping experience by making the cart more accessible. It reduces cart abandonment, speeds up the checkout process, and allows customers to modify their cart without interrupting their browsing experience.
3. Can I customize the appearance of the mini cart?
Yes, most mini cart plugins offer design customization options, allowing you to change the cart’s position, layout, colors, fonts, and more to match your brand’s style. Plugins like Extendons WooCommerce Floating Cart offer extensive customization capabilities.
4. Does using a WooCommerce mini cart plugin affect website performance?
A well-coded WooCommerce mini cart plugin should not negatively impact your website’s performance. However, it’s always a good idea to test your website speed after adding new plugins to ensure that they work smoothly with your existing setup.
5. Are mini carts mobile-friendly?
Yes, most premium mini cart plugins are fully responsive and optimized for mobile devices. Ensure that the mini cart is easy to access and navigate on both desktops and mobile phones.
Conclusion
Customizing your WooCommerce store with a WooCommerce mini cart plugin can significantly improve user engagement, reduce cart abandonment, and increase sales. By providing customers with real-time cart updates and a seamless shopping experience, mini carts are an essential feature for modern online stores.
Brands like Extendons offer powerful mini cart solutions that are easy to integrate and customize, making it simple to enhance your store’s functionality without needing advanced technical knowledge. Whether you’re looking for basic cart features or advanced customization options, the right mini cart plugin can transform your eCommerce site into a more user-friendly and efficient shopping destination.